افزونهی MemberPress
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم و کار با افزونه MemberPress را به شما آموزش دهیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
راهاندازی ویژگیهای عضویت در وبسایت
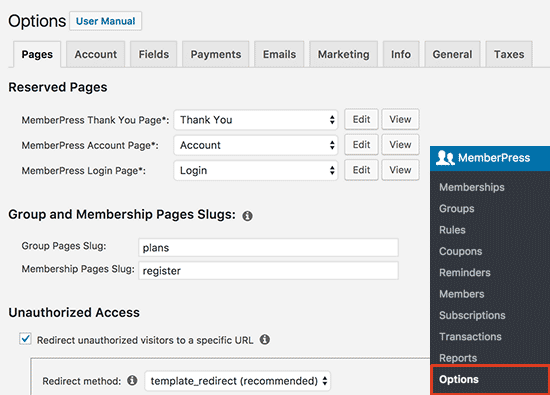
پس از فعالسازی افزونه ی وردپرس، از بخش «MemberPress» وارد «Options» شوید تا تنظیمات مربوط به آن را انجام دهید.

افزودن یک روش پرداخت
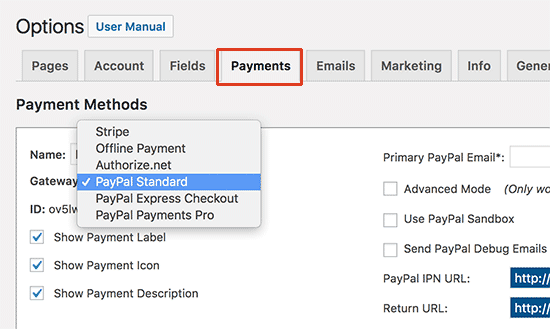
صفحهی تنظیمات این افزونه به زبانههای مختلف تقسیم شدهاست. اولین چیزی که در این بخش باید تنظیم نمایید یک درگاه پرداخت است تا به شما اجازه دهد از کاربران برای عضویت، مبلغ دریافت کنید. برای اینکار، وارد زبانهی «Payments» شده و درگاه پرداخت مورد نظرتان را انتخاب کنید.

افزونهی «MemberPress» از درگاههای «PayPal»، «Stripe» و «Authorize.net» به سادگی پشتیبانی میکند تا بتوانید به صورت گسترده از سراسر دنیا به کسب درآمد بپردازید.
روش پرداخت مورد نظر را انتخاب کرده و اطلاعات مورد نیاز را ارائه دهید. همچنین با استفاده از دکمهی «add» میتوانید چندین روش پرداخت اضافه کنید.
برای پرداختهای بینالمللی معمولا دو گزینه استفاده میشوند: گزینهی اول «Stripe» و گزینهی دوم «PayPal» برای کسانی است که ترجیح میدهند اطلاعات کارتشان را وارد نکنند.
پس از پایان کار، برروی گزینهی «Update Options» در پایین صفحه کلیک کنید، تا تغییرات اعمال شده ذخیره شوند و بتوانیم به قدم بعدی برویم.
ساخت طرحهای اشتراک
گام بعدی تعریف طرحهایی است که کاربران میتوانند خریداری کنند. هر درجهی عضویت، قیمت، مزایا و دسترسی متفاوتی خواهد داشت. حتی میتوانید یک اشتراک رایگان نیز در وبسایت داشته باشید تا کاربران بیشتری بتوانند در آن عضو شوند.
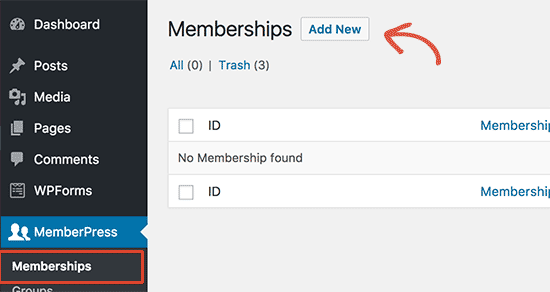
برای تعریف طرحها مختلف، از افزونهی «MemberPress» گزینهی «Memberships» را انتخاب و برروی گزینهی «Add New» کلیک کنید.

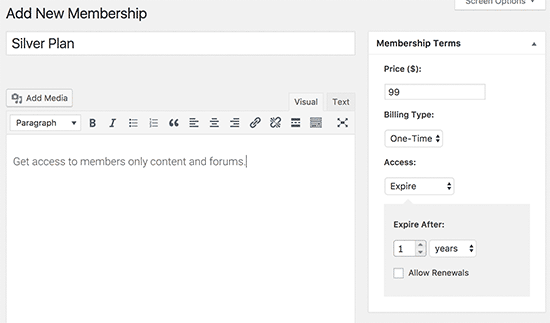
در صفحهی بعدی، یک نام برای این طرح وارد کنید و جزئیات این اشتراک را نیز در زیر آن شرح دهید. مبلغ و تاریخ انقضای اشتراک را نیز در پنل کناری مشخص نمایید.

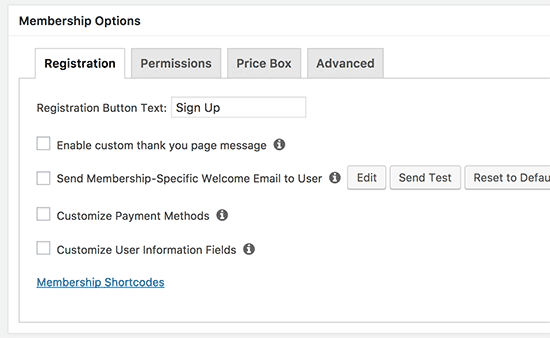
در مثالی که در تصویر بالا میبینید، یک عضویت یک ساله برای وبسایت ساختهایم. پس از تکمیل بخش بالا، به پایین صفحه بروید تا گزینههای عضویت را تنظیم کنید. در این بخش میتوانید مجوزها و دسترسیهای آن طرح را مشخص نمایید.

پس از اینکه طرح مورد نظرتان آماده شد، بر روی گزینهی «Publish» کلیک کنید تا در دسترس عموم قرار بگیرد. این گام را به ازای هر طرحی که قصد ارائهی آن را دارید تکرار کرده و سپس به قدم بعدی بروید.
ایجاد محدودیت دسترسی برای طرحهای مختلف
گام بعدی ایجاد محدودیت برای طرحهای مختلف است تا محتوای خود را برای هر عضو متفاوت کنیم. «MemberPress» بسیار ساده این قوانین را برای ما تعریف میکند.
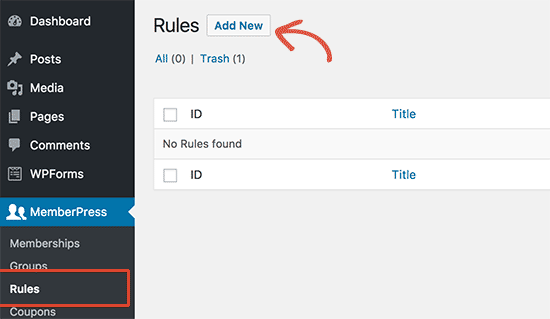
برای تنظیم این قوانین، از طریق افزونهی «MemberPress» به بخش «Rules» رفته و برروی گزینهی «Add New» در بالای صفحه کلیک کنید.

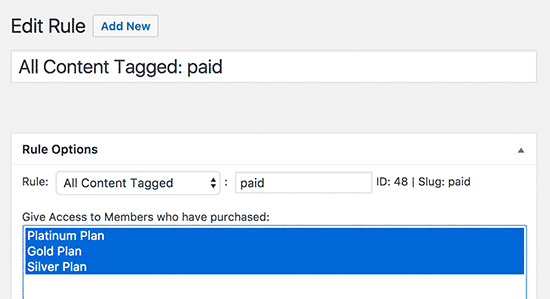
این صفحه به شما اجازه میدهد که برای هر درجهی عضویت شرایط و قوانین مختلفی را تعریف نمایید. برای مثال میتوانید تمامی مطالبی را که یک تگ یا دستهبندی خاص دارند، تنها برای اعضایی با عضویت نقرهای در دسترس قرار دهید.

حتی امکان تعریف کردن قوانین جزئیتر هم دارید. مثلا قادر هستید دسترسی به یک پست، صفحه یا فقط یک آدرس خاص را تنها برای بخشی از اعضا امکانپذیر کنید.
در پایین صفحه، گزینههایی برای تاریخ انقضا یا نمایش بخش بخش محتوا نیز وجود دارد. برای مثال شما میتوانید به جای اینکه تمام محتوا را یکدفعه در دسترس کاربر قرار دهید، آنها را در گذر زمان و تک تک برای او فعال نمایید.
تاریخ انقضا نیز پس از گذر یک زمان مشخصی، دسترسی کاربر به محتوا را قطع میکند. اگر از نیاز به این محتوا مطمئن نیستید، در تنظیمات آن تغییری ایجاد نکنید.
پس از اینکه قوانین مرتبط به محتوا را همانطور که میخواستید تعریف کردید، بر روی گزینهی «Save Rule» کلیک کنید تا این قوانین، ذخیره شوند.
این مراحل را به تعداد نیاز تکرار کنید تا محدودیتهای مد نظر را برای هر عضو مشخص نمایید، سپس به سراغ قدم بعدی بروید.
افزودن محتوایی که فقط برای اعضا در دسترس باشد
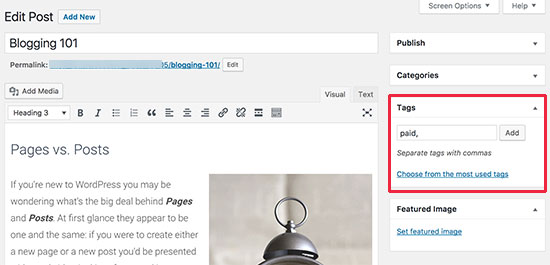
با قوانینی که در مثال بالا تعریف کردیم، هر محتوایی که در آن از تگ «paid» استفاده شده باشد تنها برای اعضا در دسترس خواهد بود. حالا تنها کاری که باید بکنیم تولید محتوای مورد نظر و استفاده از تگ «paid» در آن است.

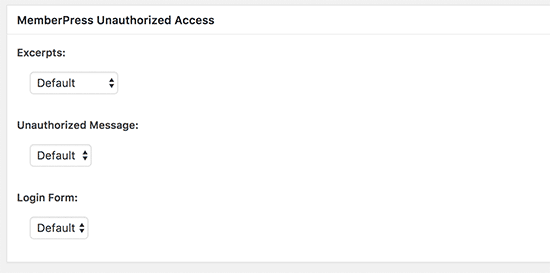
افزونهی «MemberPress» یک بخش با نام «MemberPress Unauthorized Access» در زیر ویراستار وردپرس اضافه میکند. این بخش به شما اجازه میدهد که یک پیغام مشخص کنید تا کاربرانی که عضو وبسایت نیستند،
در هنگام باز کردن این صفحه، با آن مواجه شوند. شما میتوانید از تنظیمات پیشفرض آن استفاده نمایید یا تنظیماتی را برروی آن اعمال کنید تا پیغامهای مد نظر شما را به کاربر نمایش دهد.

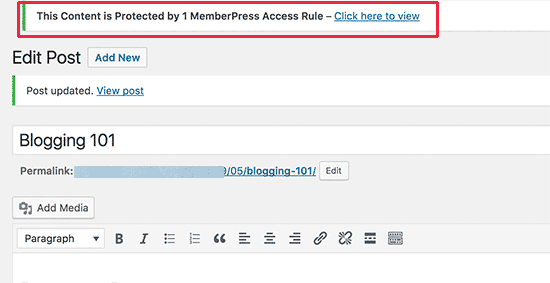
بعد از اینکه محتوای مخصوص اعضا را آماده کردید، برروی گزینهی «publish» کلیک کنید تا پست مورد نظر منتشر شود. پس از بارگذاری مجدد صفحه، «MemberPress» یک پیغام راجع به موفقیت آمیز بودن عملیات به شما نمایش میدهد که بدانید محتوای این صفحه تنها برای کاربران خاصی قابل مشاهده است.

ساخت صفحهی خرید اشتراک
شما به یک صفحه نیاز دارید تا کاربران برای خرید اشتراک از طریق آن اقدام کنند. در این صفحه، کاربران میتوانند اشتراکهای مختلف را مشاهده کنند و پس از انتخاب طرح مورد نظر، به صفحهی پرداخت بروند. همچنین کاربرانی که بخواهند وارد صفحات پولی و محدود شدهی سایت شوند نیز به این صفحه منتقل خواهند شد.
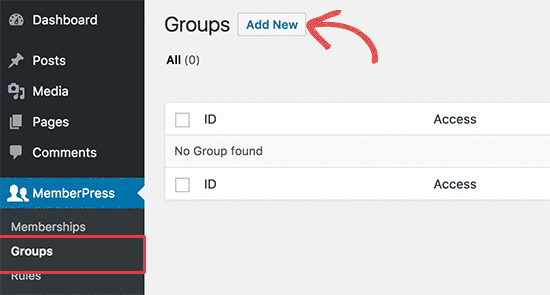
برای تنظیم این صفحه، از افزونهی «MemberPress» صفحهی «Groups» را باز کنید و برروی دکمهی «Add New» کلیک نمایید.

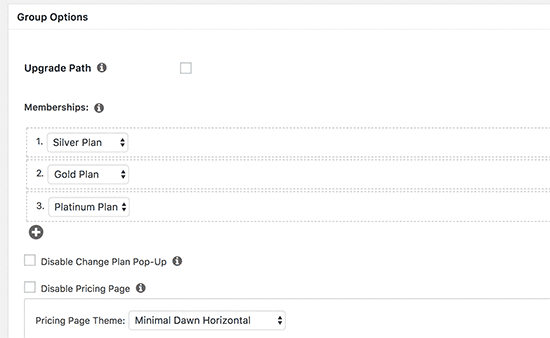
ابتدا یک نام برای صفحهی پرداخت خودتان انتخاب کنید. این تیتری است که کاربر در صفحه مشاهده خواهد کرد. سپس به بخش «Group Options» رفته و طرحهایی که میخواهید در صفحه نمایش دهید را مشخص نمایید.

همچنین میتوانید از بین قالبهای آمادهی «MemberPress» یک قالب برای لیست طرحهایتان برگزینید. پس از اعمال تغییرات مورد نظر، برروی گزینهی «Publish» کلیک کنید تا صفحهی خرید اشتراکتان برای عموم در دسترس قرار بگیرد. برای مشاهدهی صفحهی خرید اشتراک میتوانید پس از انتشار آن، برروی گزینهی «View Group» کلیک نمایید.
- ۹۸/۰۷/۱۱