افزونه Envira Gallery
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم و کار با افزونه Envira Gallery را به شما آموزش دهیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
بهترین راه برای نمایش تصاویر در سایت، ساخت گالری عکس در وردپرس با افزونه Envira Gallery است. تفاوت Envira Gallery با دیگر افزونه های ساخت گالری عکس در وردپرس این است که بیشتر افزونه ها فایل های CSS و جاوااسکریپت خارجی را لود می کنند که این کار باعث کاهش سرعت آنها می شود.
برخی از ویژگی های افزونه Envira Gallery عبارت است از:
- کار با آن ساده است و در یک دقیقه می توانید با یک سازنده کشیدن و انداختن، گالری های عکس زیبایی بسازید.
- موبایل دوستانه و SEO دوستانه است و برای افزایش سرعت بهینه سازی شده است.
- می توانید عکس ها را با آن به راحتی به اشتراک بگذارید یا بفروشید.
- می توان به راحتی آن را سفارشی سازی کرده و مطابق نیازهای خود تغییر داد.
آموزش افزونه Envira Gallery و نحوه ساخت گالری عکس در وردپرس
ابتدا افزونه وردپرسی Envira Gallery را نصب و فعال کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه، منوی جدیدی به نام Envira Gallery در پیشخوان وردپرس نشان داده می شود.

بهتر است در ابتدا اطلاعاتی راجع به منوی Addons داشته باشید. اگر می خواهید قابلیت های مختلف این افزونه را فعال سازی کنید باید به قسمت Addons بروید. توجه داشته باشید که برای نصب کردن گزینه های این قسمت باید آنها را خریداری کنید.
روی زیرمنوی Addons کلیک کنید. صفحه ای مشابه شکل زیر مشاهده خواهید کرد.

در این صفحه بیش از ۲۹ addon مشاهده می کنید و به این معنی است که رنج گسترده ای از امکانات را می توانید به هسته افزونه اضافه کنید. البته لازم نیست که هر ۲۹ گزینه را فعال کنید.
تنها گزینه هایی که نیازهای شما را برطرف می سازند، کافی است. برای هر یک از addon ها توضیحاتی در زیر آن نوشته شده است که برای آموزش افزونه Envira Gallery در قسمت addons می توانید از آنها استفاده کنید.
برای ساخت اولین گالری عکس خود، روی زیرمنوی Add New در پیشخوان وردپرس کلیک کنید.
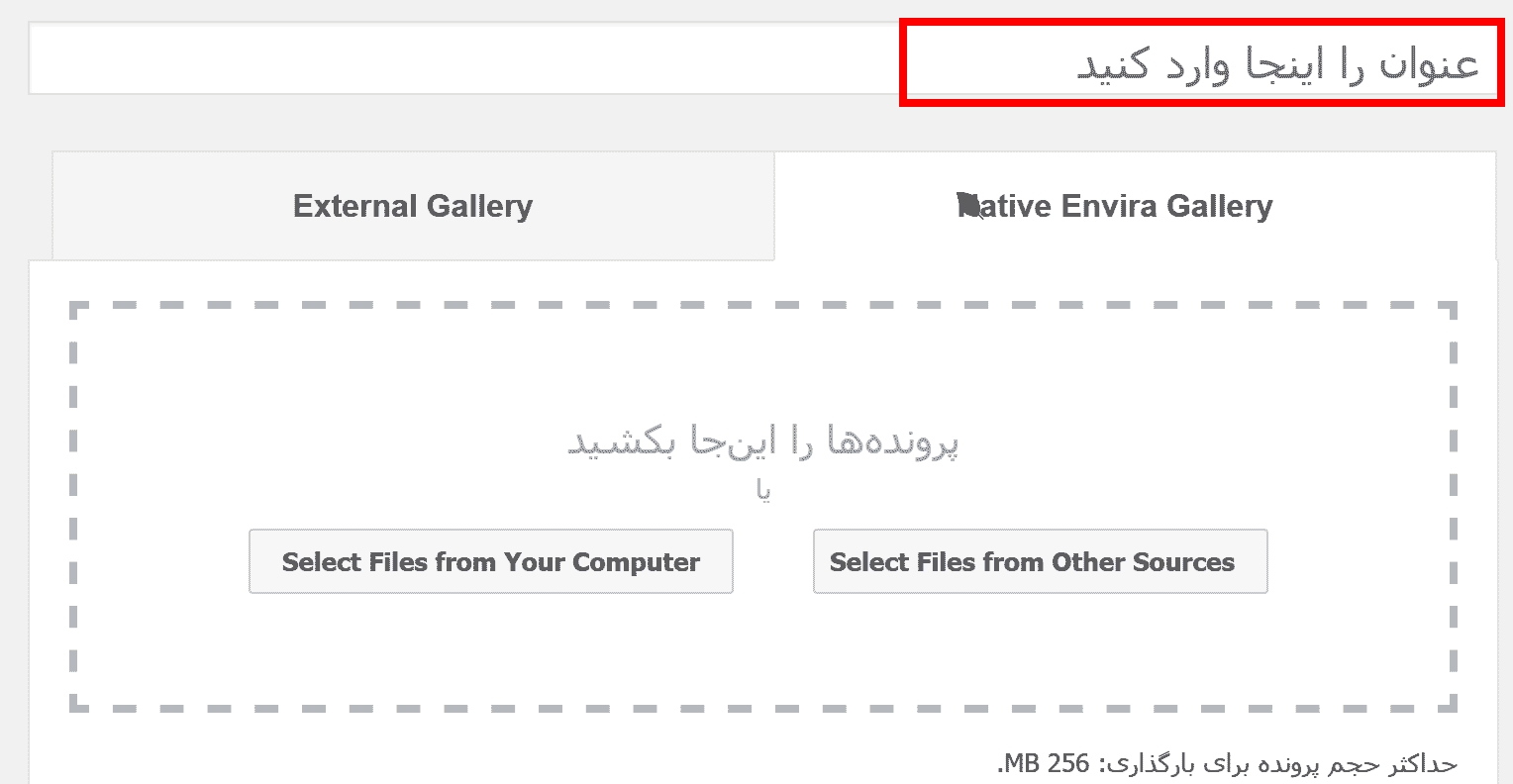
ابتدا برای گالری عکس خود یک عنوان انتخاب کنید. سپس باید مهمترین کار که انتخاب عکس است را انجام دهید. افزونه Envira Gallery چندین گزینه را در اختیار شما قرار می دهد.

با کلیک بر روی Select Files from Other Sources می توانید عکسها را از قسمت رسانه پیشخوان وردپرس خود اضافه کنید. و با کلیک روی Select Files from Your Computer می توانید عکسها را از کامپیوتر خود انتخاب کنید.
در تب External می توانید عکسها را مستقیماً از Dropbox، اینستاگرام یا پینترست ایمپورت کنید. همچنین می توانید یک فایل زیپ شده که حاوی تمام عکسهایی است که می خواهید در سایت قرار دهید، را ایمپورت کنید. البته در هر دو مورد باید Addon لازم را نصب کرده باشید.
افزونه Envira Gallery دارای چندین پنل است که در قسمت پایین صفحه می توانید آنها را مشاهده کنید.
Images
 بعد از انتخاب عکسها و ایمپورت یا آپلود کردن آنها، اسکرول کرده و در قسمت پایین صفحه در بخش Images، عکس های خود را ببینید. در این قسمت می توانید تصاویر خود را ویرایش کرده و یا با کشیدن و انداختن آنها را جابجا و مرتب کنید.
بعد از انتخاب عکسها و ایمپورت یا آپلود کردن آنها، اسکرول کرده و در قسمت پایین صفحه در بخش Images، عکس های خود را ببینید. در این قسمت می توانید تصاویر خود را ویرایش کرده و یا با کشیدن و انداختن آنها را جابجا و مرتب کنید.
Config
با کلیک بر روی Config صفحه ای مطابق شکل زیر برای شما نشان داده می شود.
در این صفحه می توانید تنظیمات ابتدایی افزونه را پیکربندی کنید. به عنوان مثال می توانید تعداد ستونهایی را که می خواهید در گالری خود داشته باشید، مشخص کنید. ابعاد تصاویر را انتخاب کرده و خاصیت بریدن خودکار عکسها را فعال سازی کنید.
اگر Gallery Templates Addon را فعال کرده باشید، می توانید پنج قالب مختلف برای گالری تصاویر خود داشته باشید و از بین آنها یکی را انتخاب کنید.
Lightbox
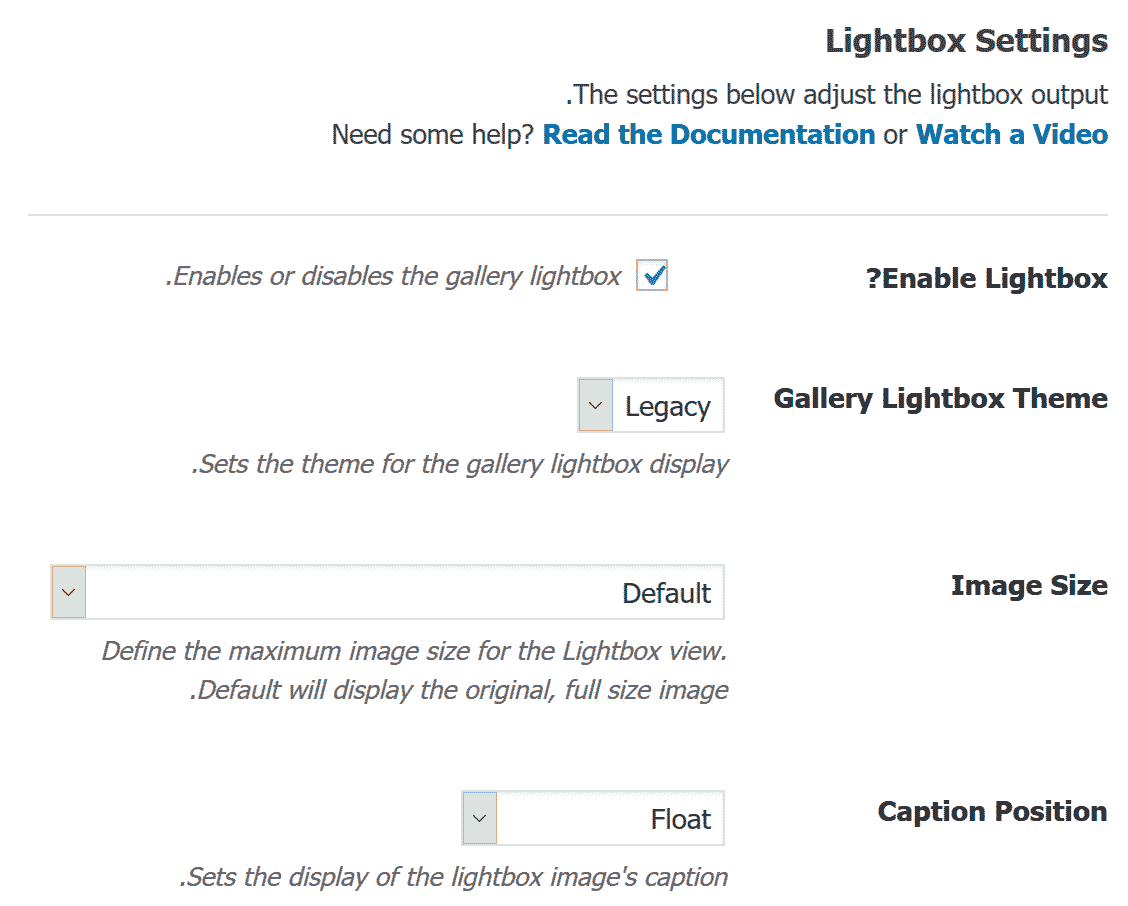
در این قسمت می توانید تنظیمات لایت باکس ها را انجام دهید و مشخص کنید با کلیک کردن بر روی عکسها چه افکتی ظاهر شود.
تنظیماتی که در این صفحه وجود دارد شامل فعال یا غیرفعال کردن لایت باکس، انتخاب قالب لایت باکس، اندازه عکس های لایت باکس و موقعیت کپشن است.
در قسمت قالب لایت باکس اگر Gallery Templates Addon را فعال کرده باشید می توانید ۸ استایل برای لایت باکس خود انتخاب کنید.
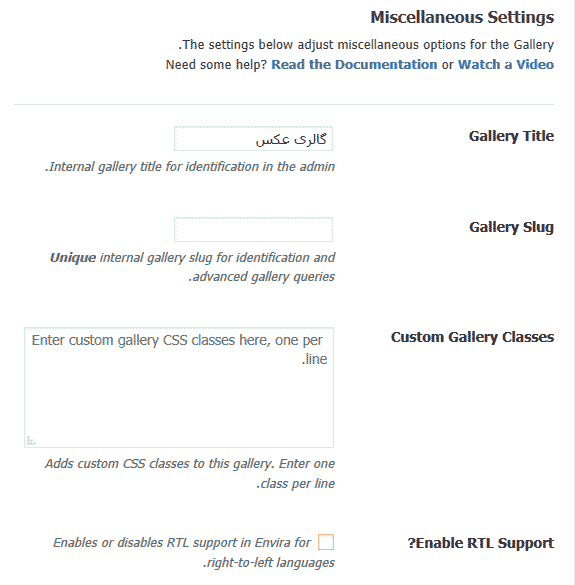
Misc

در این قسمت می توانید نام گالری خود را عوض کنید، یک نامک (Slug) به گالری بدهید، کلاسهای CSS سفارشی برای گالری بسازید، بخش پشتیبانی زبانهای راست به چپ (RTL) مانند فارسی را فعال کنید.
بقیه پنل های این افزونه مربوط به نسخه Pro آن و خریداری Addon ها است و جزء این قسمت از آموزش افزونه Envira Gallery نمی شود.
قرار دادن گالری در یک صفحه
حال که ساخت گالری عکس در وردپرس با افزونه Envira Gallery انجام شد وقت آن است که گالری را در صفحه یا پست مورد نظر خود قرار دهید.
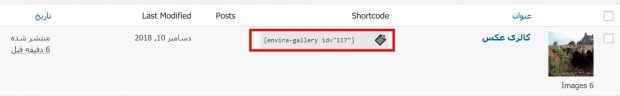
برای انجام این کار، افزونه یک شورت کد در اختیار شما قرار می دهد که می توانید آن را کپی کرده و در هر صفحه یا پستی که تمایل داشتید، پیست کنید.
شورت کد مورد نظر را می توانید در تنظیمات گالری یا در صفحه زیرمنوی Envira Gallery در پیشخوان وردپرس پیدا کنید.
آموزش افزونه Envira Gallery در همین قسمت به پایان می رسد. گالری ساخته شده به شکل زیر خواهد بود:
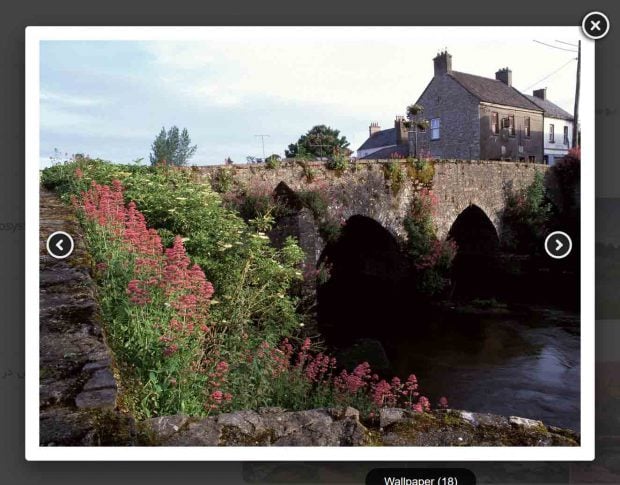
با کلیک بر روی هریک از عکسها نمایش لایت باکس عکس موردنظر به شکل زیر خواهد بود.

- ۹۸/۰۷/۱۱