خطای 404
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم,خطاهای وردپرس مانند خطای 404 و نحوه رفع آنها را برایتان بازگو کنیم, تا بتوانید آنرا در سایت خود به کار گیرید. که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
رفع خطای 404
قدم 1: تنظیم سند لینکهای یکتا و URLهای شما
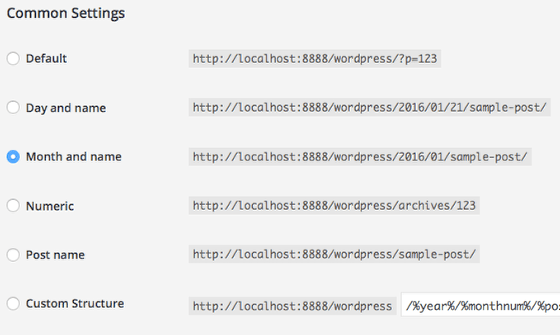
- از تنظیمات لینکهای یکتای خود اسکرین شات بگیرید یا آنها را یادداشت کنید. شما به این تنظیمات در قدم بعدی احتیاج خواهید داشت.
- اگر از تنظیمات پیش فرض (default) استفاده میکنید باید قدمهای 2 و 4 را نادیده بگیرید زیرا وردپرس به طور خودکار لینکها را تغییر مسیر خواهد داد اما قدمهای 3 و 5 را باید حتما انجام دهید.
براینمونه تماشا میکنید:

همچنین برخی از URL جاری خودتان را یادداشت کنید تا بعداً بتوانید آنها را تست کنید. بین 10 تا 20 مورد URL را تست کنید. هنگامیکه URL ها را تست میکنید مطمئن شوید همه چیز درست است و به خوبی کار میکند.
قدم 2: ساخت کدهای تغییر مسیر لینکها در وردپرس
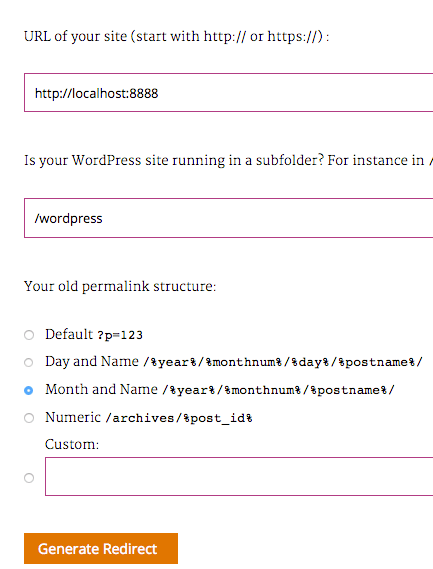
به این آدرس بروید و فرم کوتاهی که در این آدرس نمایش داده شده است را با اطلاعات سایت خود پر کنید.

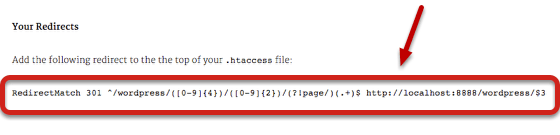
پس از انجام این مرحله، شما یک کد تغییر مسیر دریافت خواهید کرد، این کد را کپی کنید:

قدم 3: تعویض تغییرات لینکهای یکتا در وردپرس
در پیشخوان وردپرستان:
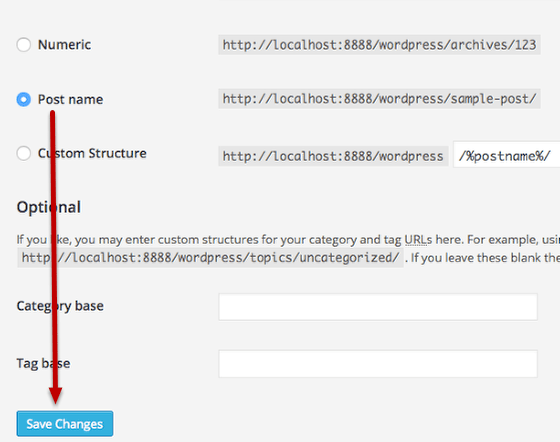
تنظیمات لینکهای یکتا را به “نام نوشته” (post name) تغییر دهید و تنظیمات را ذخیره کنید.

پس از این مرحله خطای ۴۰۴ را برای لینکهای قدیمی خود دریافت خواهید کرد. برای نمونه نتایج موتورهای جستجو به شما خطای 404 را نشان خواهد و همچنین هر لینکی که به طور خودکار ساخته شده است خطای ۴۰۴ را به همراه دارد.
قدم 4: اجرا کردن کد
در این مرحله خطای ۴۰۴ برطرف میشود.
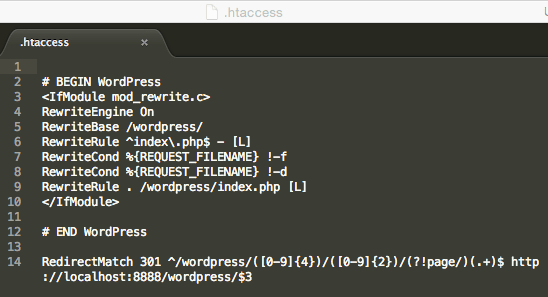
- از sftp یا مدیریت فایلِ هاست وردپرس تان برای ویرایش فایل ” htaccess. ” استفاده کنید این فایل در پوشه اصلی وردپرستان قرارداد.
- کد مرحله 2 را در این فایل قرار دهید، این کد را دقیقاً پس از عبارت “END WordPress#” قرار دهید و فایل را ذخیره کنید.

قدم 5: تست کردن URLهای وردپرس
در نهایت URLهای مرحله 1 را تست کنید تا مطمئن شوید که سالم هستند و تغییر مسیر به درستی عمل کرده است. همچنین میتوانید همان URLها یا سایت خودتان را در موتورهای جستجو، جست و جو کنید و عملکرد صحیح تغییر مسیر را تماشا کنید =.
- ۹۸/۰۷/۰۸