ترفند های وردپرس
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم ترفند های وردپرس تا بتوانید آنرا در سایت خود به کار گیرید. که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
ترفندهای function وردپرس
۱۲ – افزودن ابزارک ناحیه آماده یا در نوار کناری
کافیست کد زیر را در فایل مربوطه اضافه کنید .
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
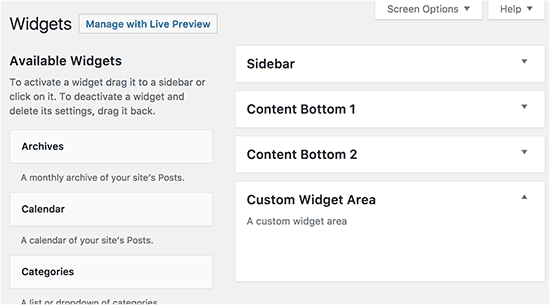
پس از این کار در قسمت ابزارک ها با چیزی مشابه تصویر زیر رو به رو خواهید شد .

ترفندهای function وردپرس – قسمت چهارم
برای نمایش ابزارک خود در مکان مربوطه باید از کد زیر استفاده کنید :
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
۱۳- مدیریت فید خوان فوتر
ممکنه شما دیده باشید در هر مطلب فید آر اس اس تبلیغی قرار دهید میتوانید از کد زیر استفاده کنید :
function ivahid_postrss($content) {
if(is_feed()){
$content = 'This post was written by Ivahid '.$content.'Check out Ivahid';
}
return $content;
}
add_filter('the_excerpt_rss', 'ivahid_postrss');
add_filter('the_content', 'ivahid_postrss');
}
۱۴ – افزودن تصویر شاخص به RSS
تصاویر بندانگشتی و یا شاخص تنها در طراحی سایت شما نمایش داده میشود . شما میتوانید این تصاویر را به صورت خیلی ساده با افزودن کد زیر به فایل Functions درون پوشه قالب خود ، درون فایل RSS نمایش دهید .
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
۱۵ – مخفی کردن خطاهای لاگین وردپرس
این مورد کمی نقش امنیتی دارد تا هکر ها نتوانند خطایی که داده میشود را مشاهده و از آن بر علیه شما استفاده کنند . با کد زیر میتوانید اینکار را انجام دهید .
function no_wordpress_errors(){
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
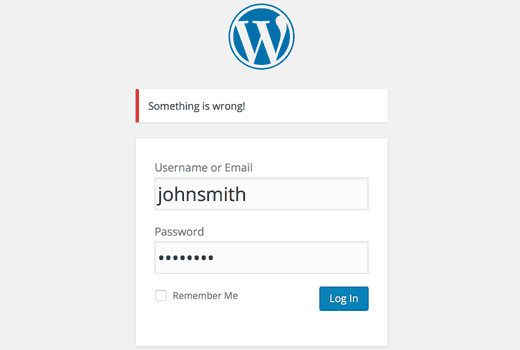
پس از آن در صفحه لاگین اگر نام کاربری یا رمز اشتباه باشد خطایی مانند تصویر زیر میدهد :

ترفندهای function وردپرس
۱۶ – غیر فعال کردن لاگین توسط ایمیل
وردپرس امکان لاگین با استفاده از ایمیل یا نام کاربری را میدهد . اگر بخواهید لاگین تنها بر اساس نام کاربری باشد میتوانید با کد زیر دسترسی از طریق ایمیل را غیر فعال کنید .
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
۱۷ – غیر فعال کردن قابلیت جستجو در وردپرس
اگر شما نخواهید در سایت وردپرستان امکان جستجوی مطالب باشد میتوانید از کد زیر استفاده کنید .
function fb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'fb_filter_query' );
add_filter( 'get_search_form', create_function( '$a', "return null;" ) );
۱۸ – تاخیر نوشته ها در فید RSS
بعضی اوقات ممکن است خطای گرامری یا غلط املایی در نوشته هایتان داشته باشید . اگر سایت شما به صورت آنلاین و زنده فعالیت داشته باشد این برای شما مشکل ساز خواهد شد . برای جلوگیری از این مشکل میتوانید تاخیری در ارسال نوشته ها به فید RSS داشته باشید :
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
۱۹ – تغییر متن ادامه مطلب برای متخصصان در وردپرس
شاید بخواهید کلمه ادامه مطلب را تغییر دهید . برای اینکار میتوانید از کد زیر استفاده کنید .
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );
به جای “Your Read More Link Text” باید متن خود را قرار دهید .
۲۰ – غیر فعال کردن فید های RSS در وردپرس
برای غیر فعال کردن فیدهای RSS میتوانید از کد زیر استفاده کنید :
function fb_disable_feed() {
wp_die( __('No feed available,please visit our <a href="'. get_bloginfo('url') .'">homepage</a>!') );
}
add_action('do_feed', 'fb_disable_feed', 1);
add_action('do_feed_rdf', 'fb_disable_feed', 1);
add_action('do_feed_rss', 'fb_disable_feed', 1);
add_action('do_feed_rss2', 'fb_disable_feed', 1);
add_action('do_feed_atom', 'fb_disable_feed', 1
- ۹۸/۰۷/۰۵